Multi-Page forms make form experiences engaging, they are excellent at growing lead conversions helping you get more results from your online forms.
In this post we are going to see how to create a multi-page forms without touch a single line of code.
How To Create a Multi-Page Form
In this example, we are going to create a Multi-Page Form to capture leads. Just go to the form builder and add your fields. To create a multi-page fom you just need to add Page Breaks.
1. Go to the Form Builder
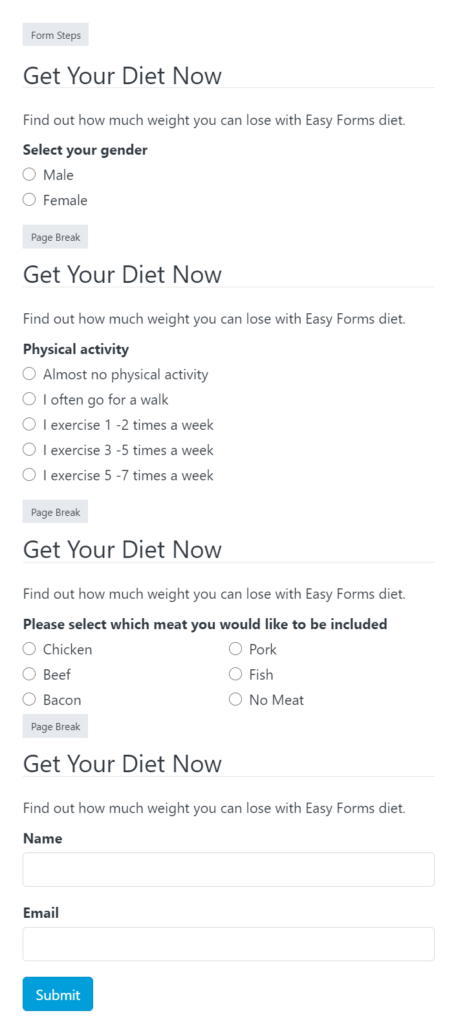
2. Add radio buttons, page breaks and in the last page, add a text field (Name), an email field (Email) and a button.

A multi-page form often has a progess bar which indicates how far you’ve come which plays into this tendency to continue the journey. However, in this example we want the user to focus only on the questions.
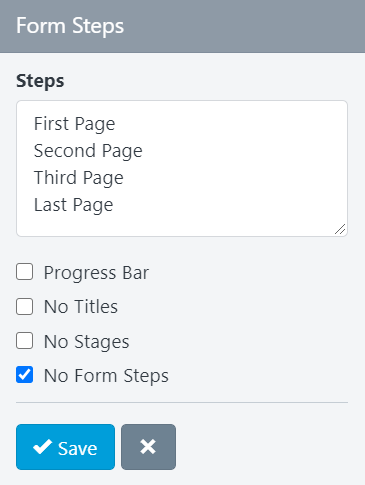
3. Click “Form Steps” and enter the following configuration to hide the Progress bar.

If you want to recreate this form, this is the text we used in this demo.
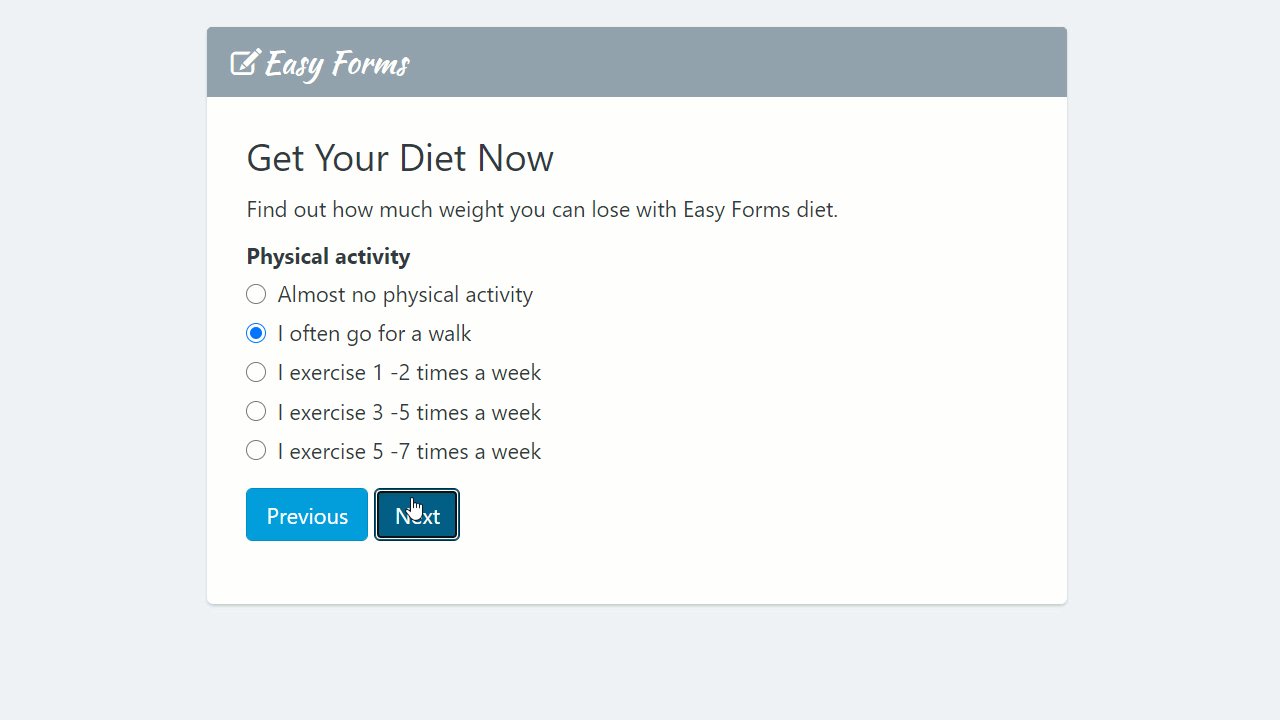
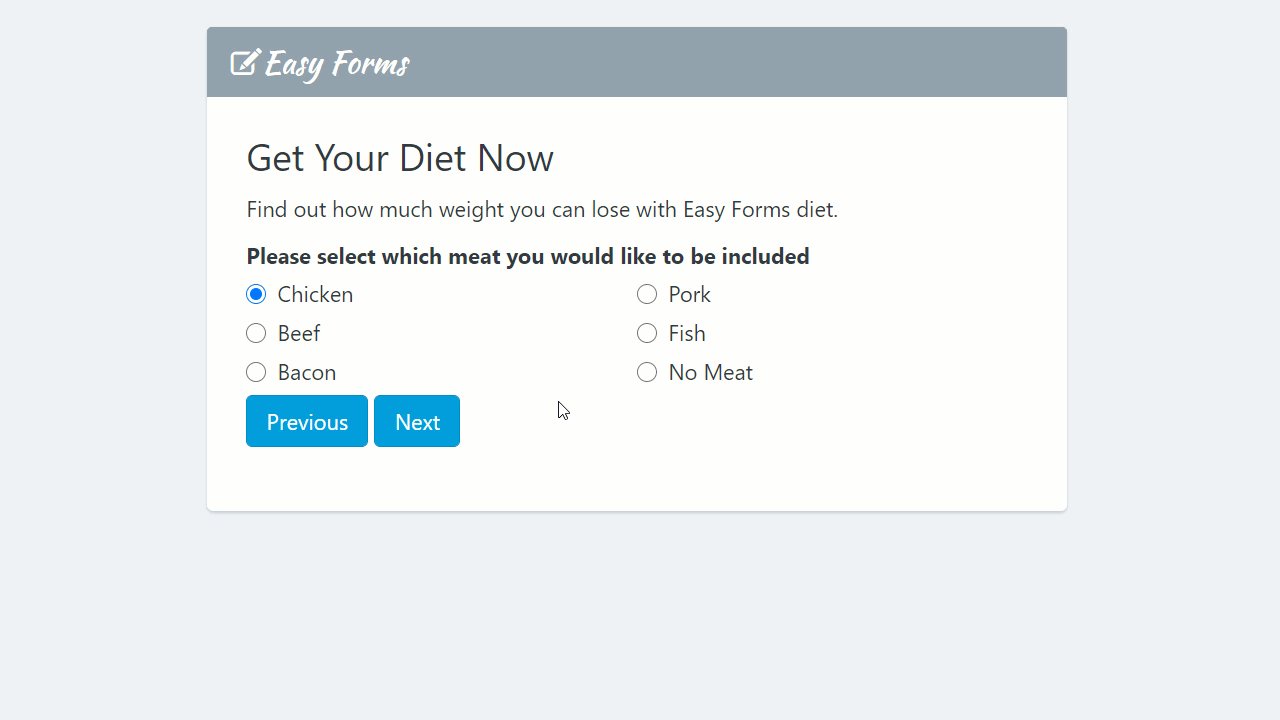
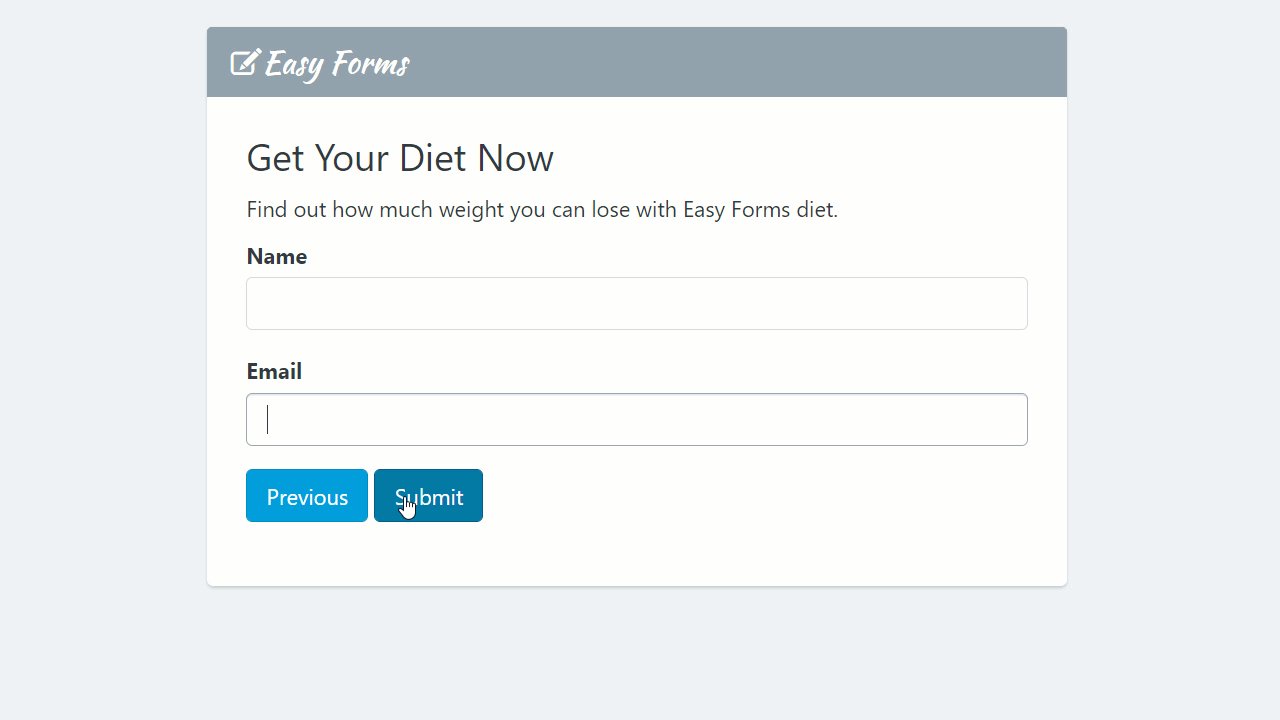
Get Your Diet Now Find out how much weight you can lose with Easy Forms diet. Select your gender Male Female Physical activity Almost no physical activity I often go for a walk I exercise 1 - 2 times a week I exercise 3 - 5 times a week I exercise 5 - 7 times a week Please select which meat you would like to be included Chicken Pork Beef Fish Bacon No Meat
And this is how our form looks right now.

Increase the Conversion Rate: Survey funnel
As we want the user to focus only on answering the questions, we can increase the conversion rate hiding the navigation buttons and auto-advancing to the next page when an answer has been selected.
To hide the navigation buttons follow the next steps:
1. Go to Form Builder > “Design” tab > “Form Steps” section
2. Go to “Previous Button” settings > Display: None
3. Go to “Next Button” settings > Display: None
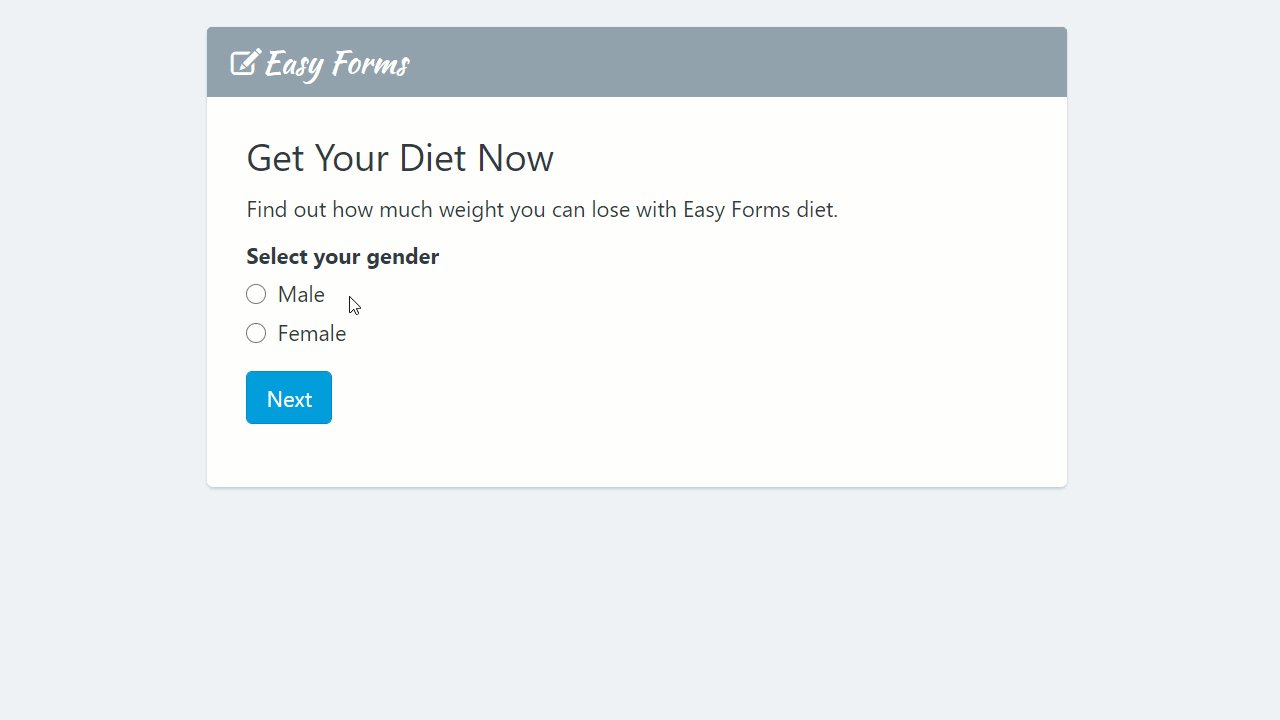
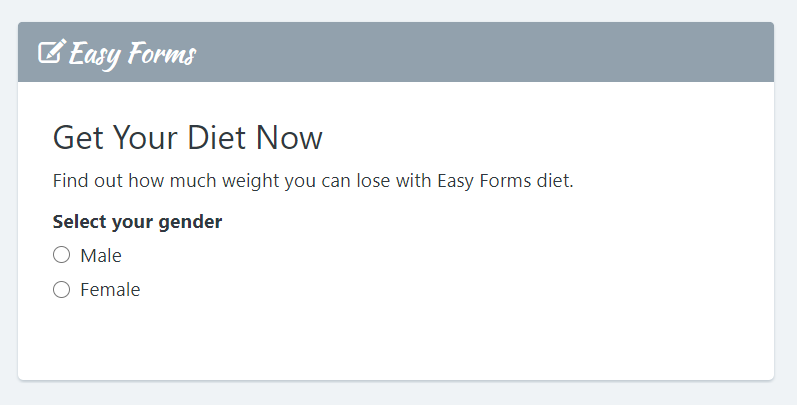
Now your form should looks like this screenshot:

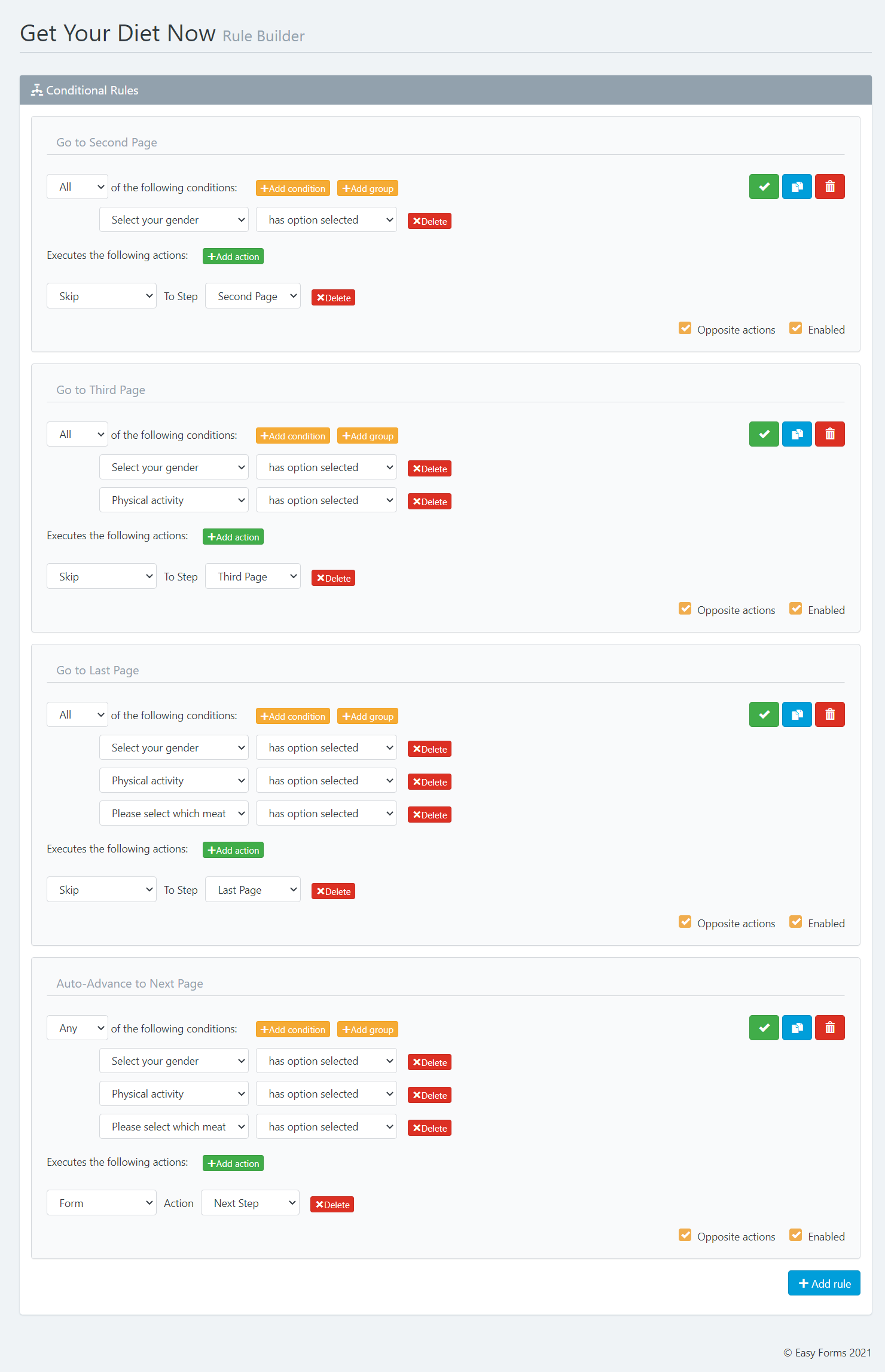
To implement the Auto-Advance feature go to the Rule Builder (Forms > Actions > Conditional Rules) and add the following rules:
As you can see, we set the three first rules to calculate which page is the next page. And we use the last rule to go to the next page. The order is important because rules are processed from top to bottom.
And now this is how our form looks:

Finally, you can send a personalized email message with dynamic content or you can generate a personalized PDF document (with our premium PDF add-on) and send it by email or much more, your imagination is the only limit.