In general, many use the forms to receive email notifications, but sometimes it feels like a tedious work to have to open different applications when what you want is to maintain a fluid contact through WhatsApp.
So, in this tutorial we find a simple solution to receive the form response as a WhatsApp Message.
How to send information entered in a form to WhatsApp?
Basically you can built any form as you need and get the form response as a WhatsApp message due to which you can access the response data very quickly and easily anywhere anytime. You can use this feature in contact forms, registration forms or request forms and much more.

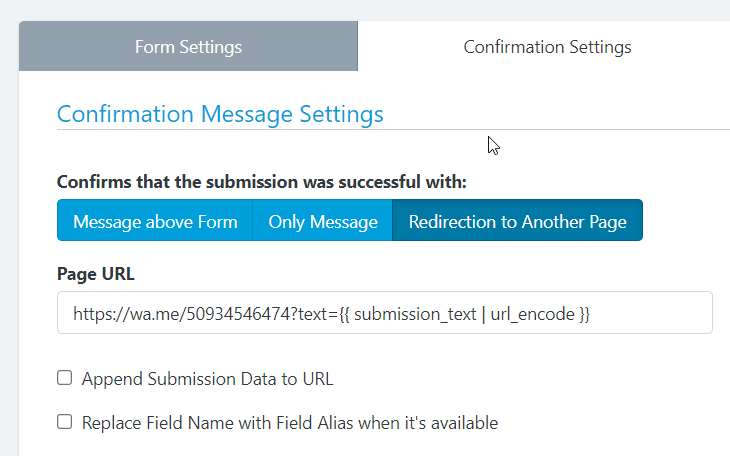
To submit the form as a whatsapp message, just go to Form Settings > Confirmation Settings > Redirect To Another Page > Page URL:
https://wa.me/PHONE_NUMBER?text={{ submission_text | url_encode }}
Note: Don’t forget to replace PHONE_NUMBER with your WhatsApp phone number.
When a user submits the form, the WhatsApp application will be opened with the custom message ready to send.
That’s all!
Bonus!
You can use conditional logic to give your users the option to decide when to send the message via WhatsApp, for example you can add a Checkbox with the label “Send as WhatsApp message”. Then, in Confirmation Settings > Conditional Logic, you can set the Redirection to Another Page only when that checkbox is checked.
Related documentation: Dynamic Content