Would you like to customize the Radio input fields to look like buttons? You could even style the buttons to have the color you need to match your company branding. In this tutorial, we’ll show you how to use CSS to customize these form fields.
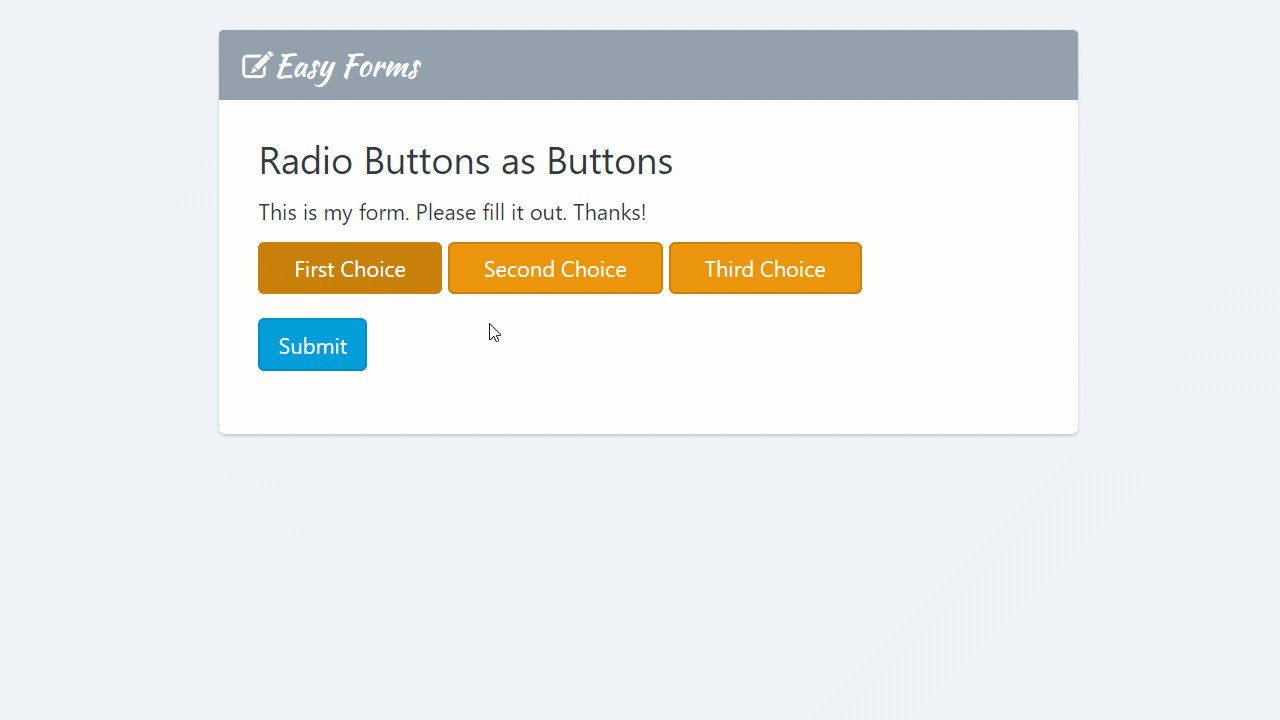
Customize Radio Fields to Look Like Buttons
Steps:
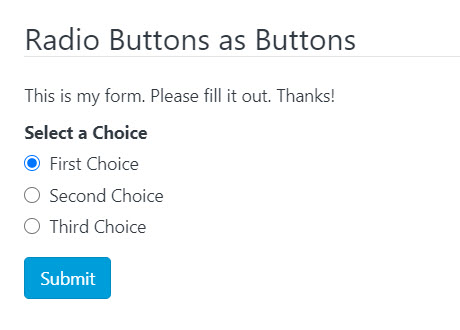
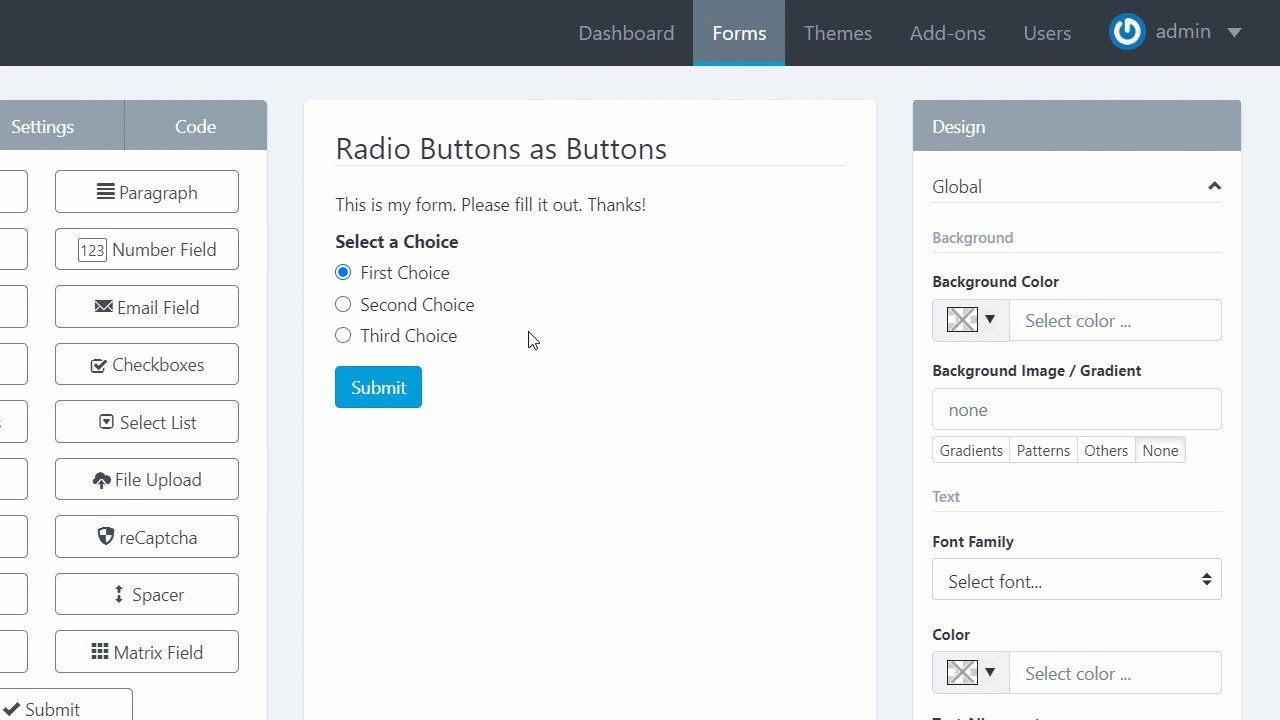
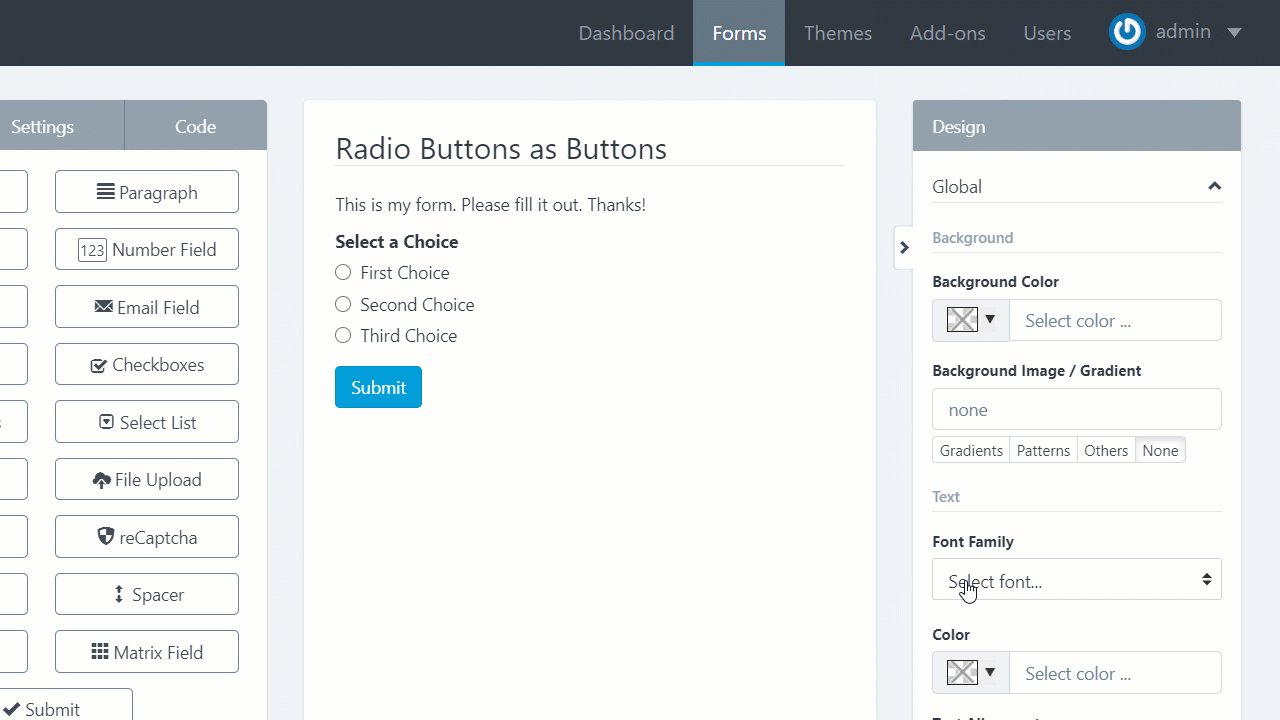
1. With the form builder add a Radio Button component. By default, Radio Buttons appear with a radio in front of the label to be checked.
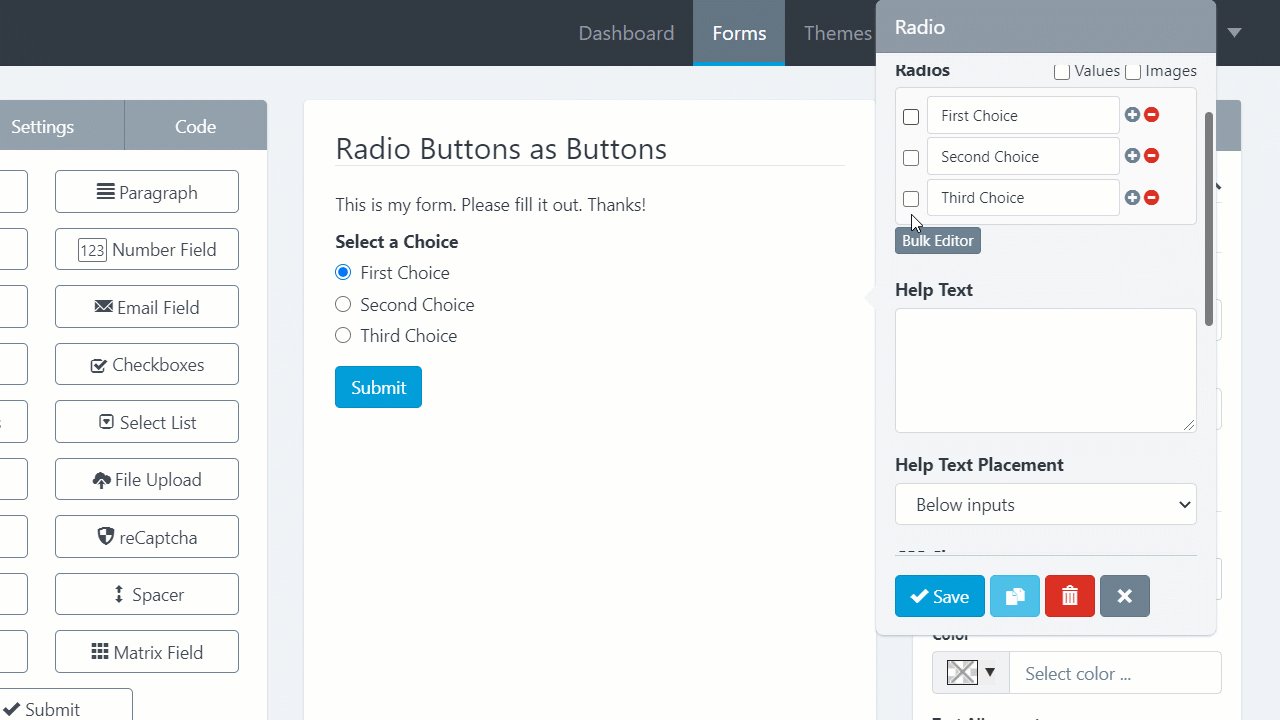
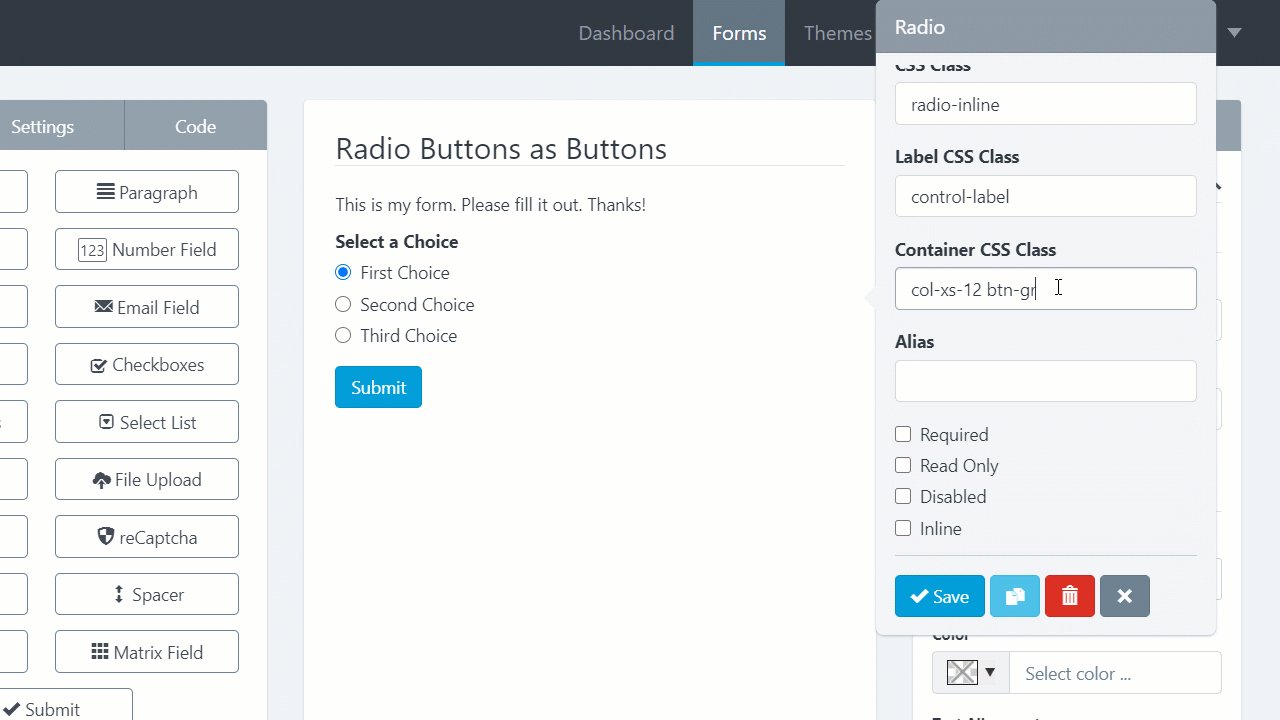
2. Click the Radio Buttons fields and uncheck the first option and add the following Container CSS Class: btn-group.
3. Go to Themes -> Create Theme and use the following CSS code:
.btn-group .radio {
display: inline-block;
margin-bottom: 0;
font-weight: normal;
text-align: center;
white-space: nowrap;
touch-action: manipulation;
cursor: pointer;
background-image: none;
border: 1px solid transparent;
border-radius: 4px;
padding: 0;
font-size: 14px;
line-height: 1.42857143;
/*Colors*/
color: #FFF;
background-color: #eb950c;
border-color: #c9800a;
}
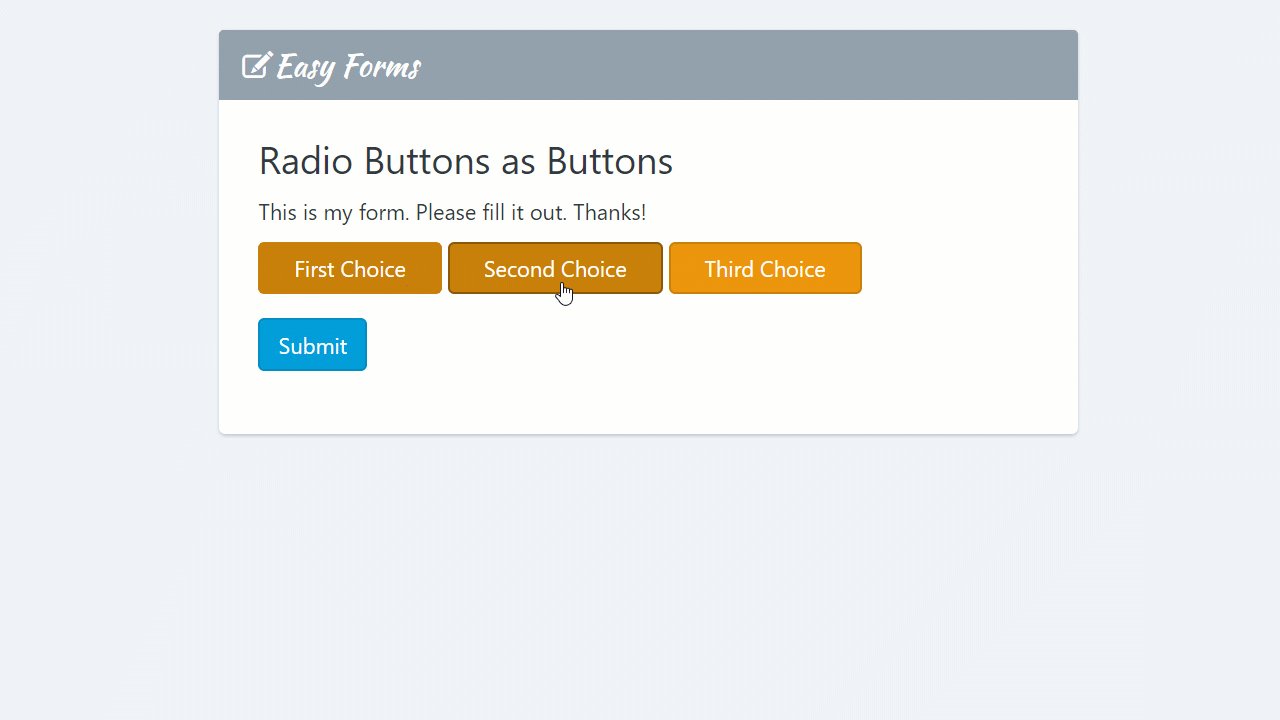
.btn-group .radio:focus, .btn-group .radio:hover, .btn-group .radio input[type=radio]:checked + label {
/*Colors*/
color: #FFF;
background-color: #c9800a;
border-color: #8a5807;
}
.btn-group .control-label {
display: none;
}
.btn-group .radio input {
display: none;
}
.btn-group .radio label {
padding: 6px 12px;
width: 100%;
}
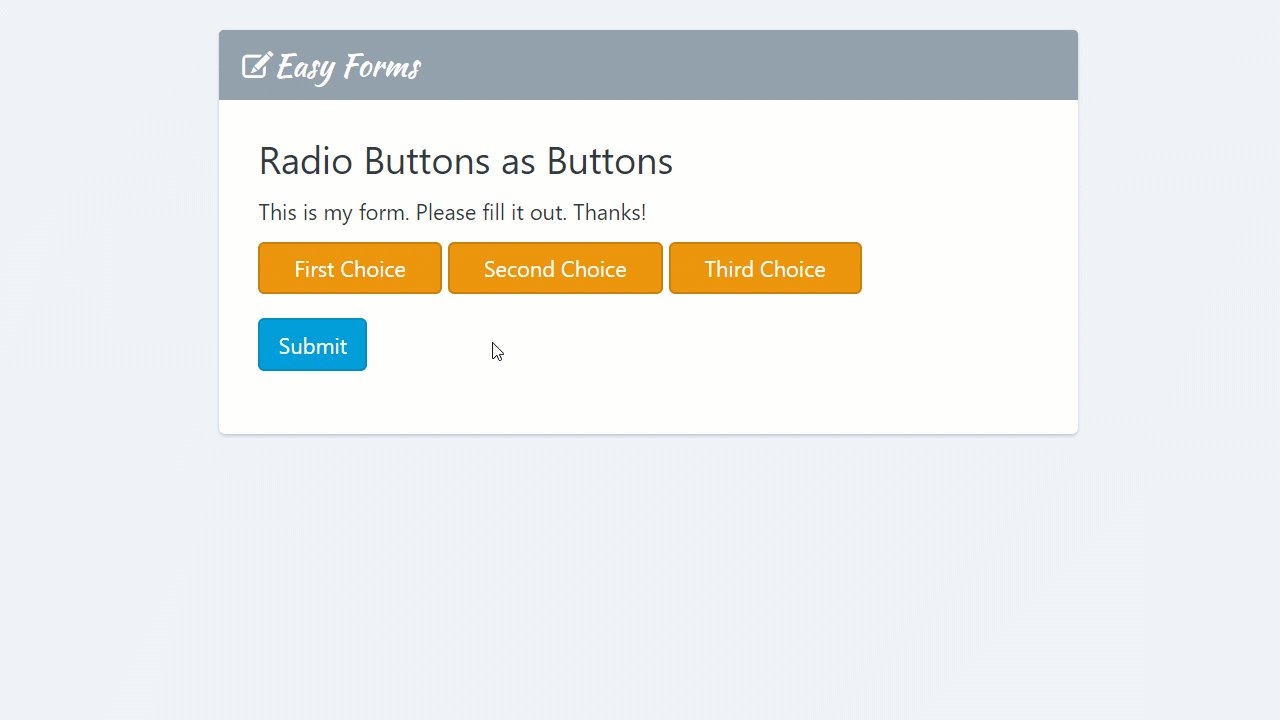
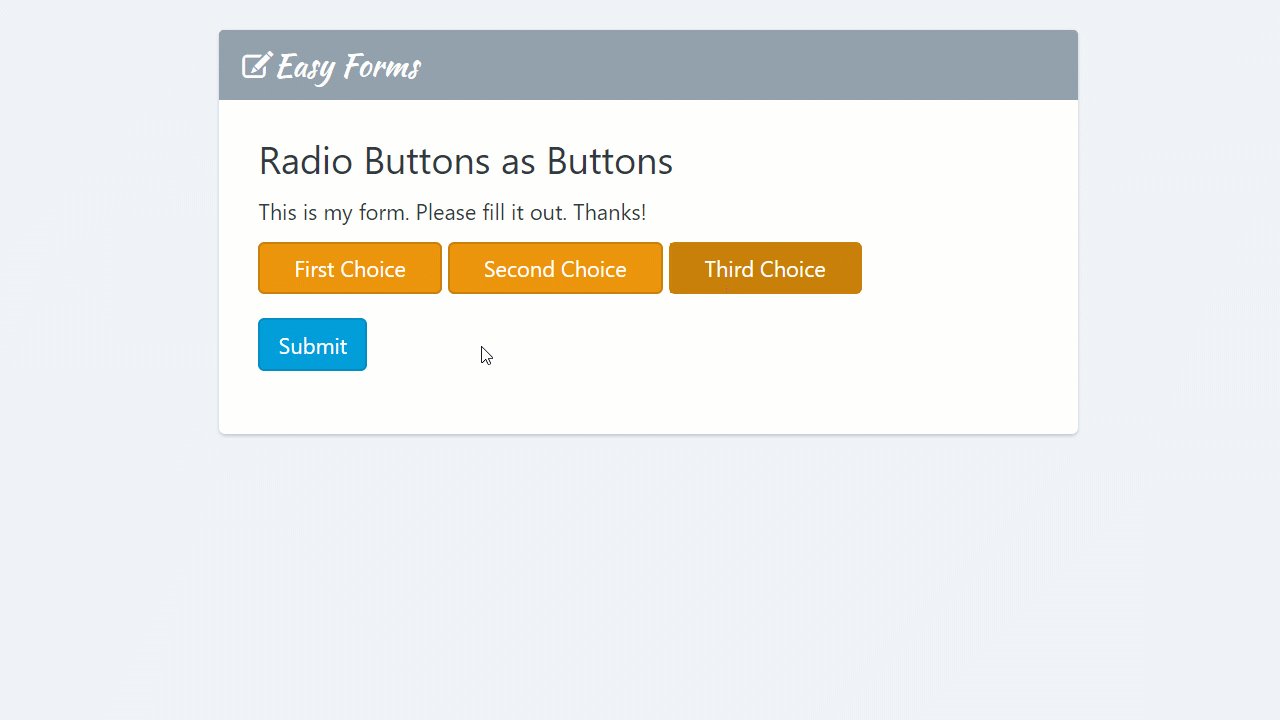
4. Finally, go to Forms -> Actions -> Settings -> UI Settings. And select the created theme.
That’s all!