You can use Easy Forms to build forms with powerful calculations and advanced mathematics. Use it to create online calculators, calculate costs and discounts, monthly instalment calculators and much more.
Apply Math Formulas with Conditional Logic
To make our application more robust and flexible, we have introduced this feature within our Rule Builder. So, you will be able to apply different formulas according to the user behavior or predefined values, and use the result as input for other conditional rules. It’s very powerful.
To show you an example, we are going to create an online calculator, something simple to introduce Math Formulas and see how it can interact with other tools inside the rule builder.
How to create a Body Mass Index Calculator (BMI Calculator)
According to the CDC, to calculate the body mass index we can use the metric system, the formula for BMI is weight in kilograms divided by height in meters squared. Since height is commonly measured in centimeters, an alternate calculation formula, dividing the weight in kilograms by the height in centimeters squared, and then multiplying the result by 10,000, can be used.
- Formula: weight (kg) / [height (m)]2
- Calculation: [weight (kg) / height (cm) / height (cm)] x 10,000
Ok, let’s do it.
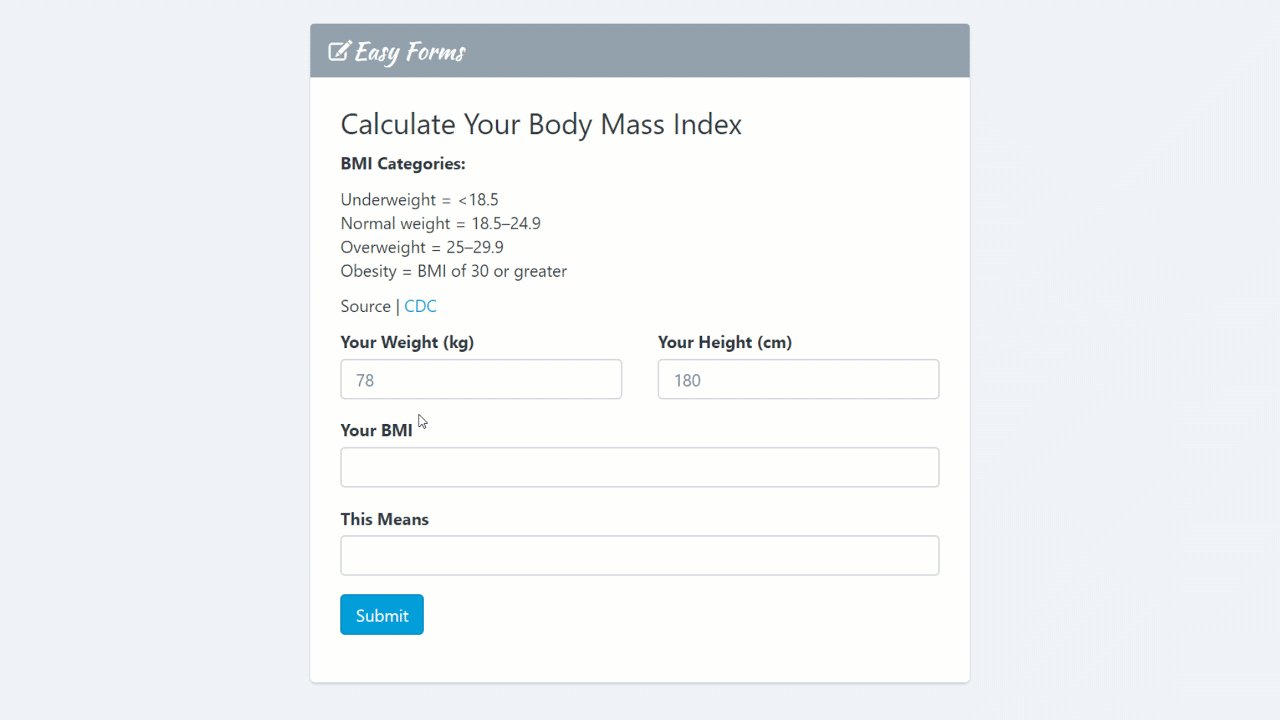
1. To start, go to the Form Builder and add four fields:
- 3 number fields: Your Weight (kg), Your Height (kg) and Your BMI
- 1 text field: With the label: This Means
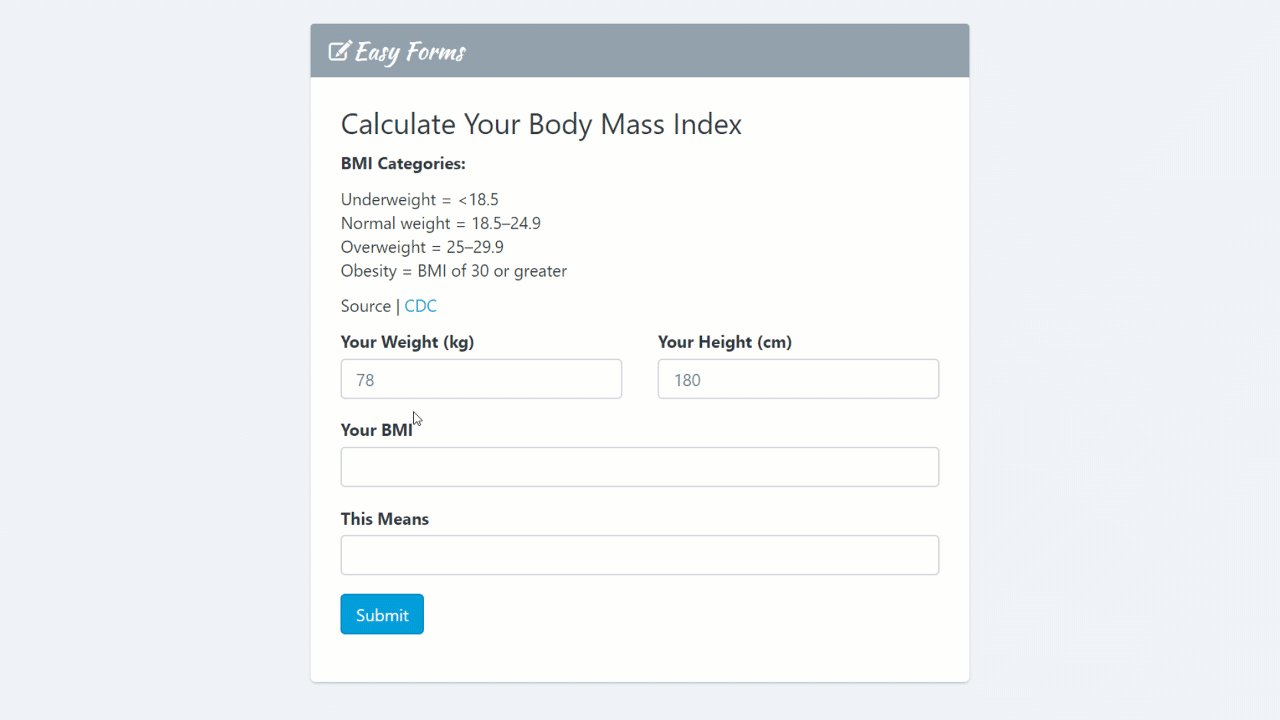
We are going to add a descriptive title, a few tweaks and some text to inform our users about BMI.
Check it out.
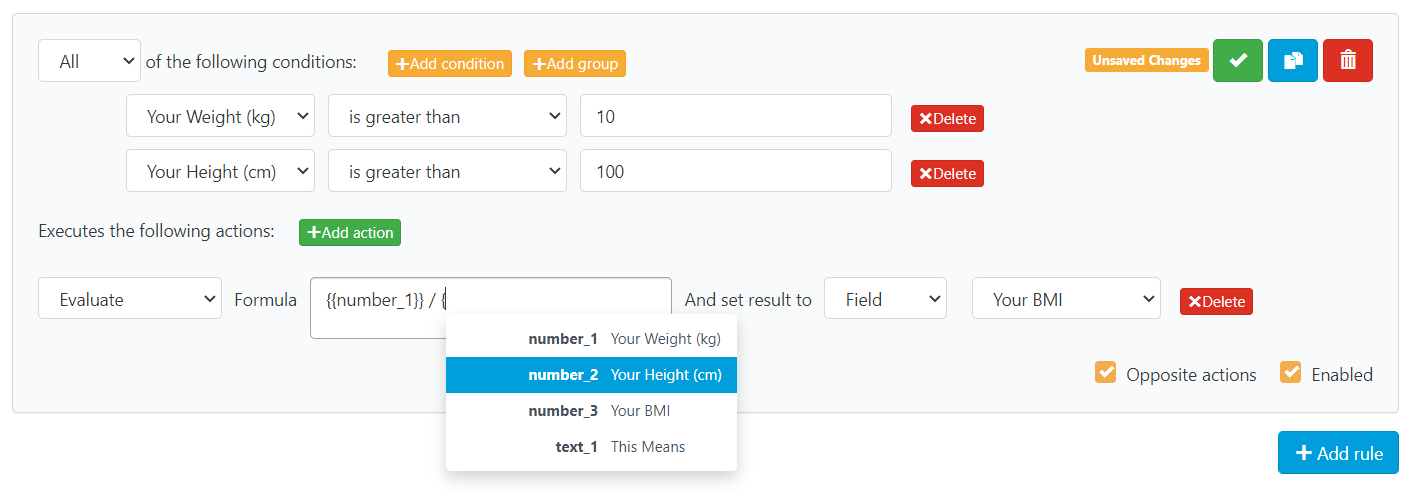
2. Now, go to the Rule Builder (Click Forms -> Actions -> Conditional Rules) and add your first rule:
If “Your Weight (kg)” is greater than 10
And “Your Height (cm)” is greater than 100
Then Evaluate Formula {{number_1}} / {{number_2}} / {{number_2}} * 10000 and set the result to Field Your BMI
Tip! You don’t need to remember the ID of each Field, just enter a curly bracket “{” and a auto-suggest tool will show all the form fields.
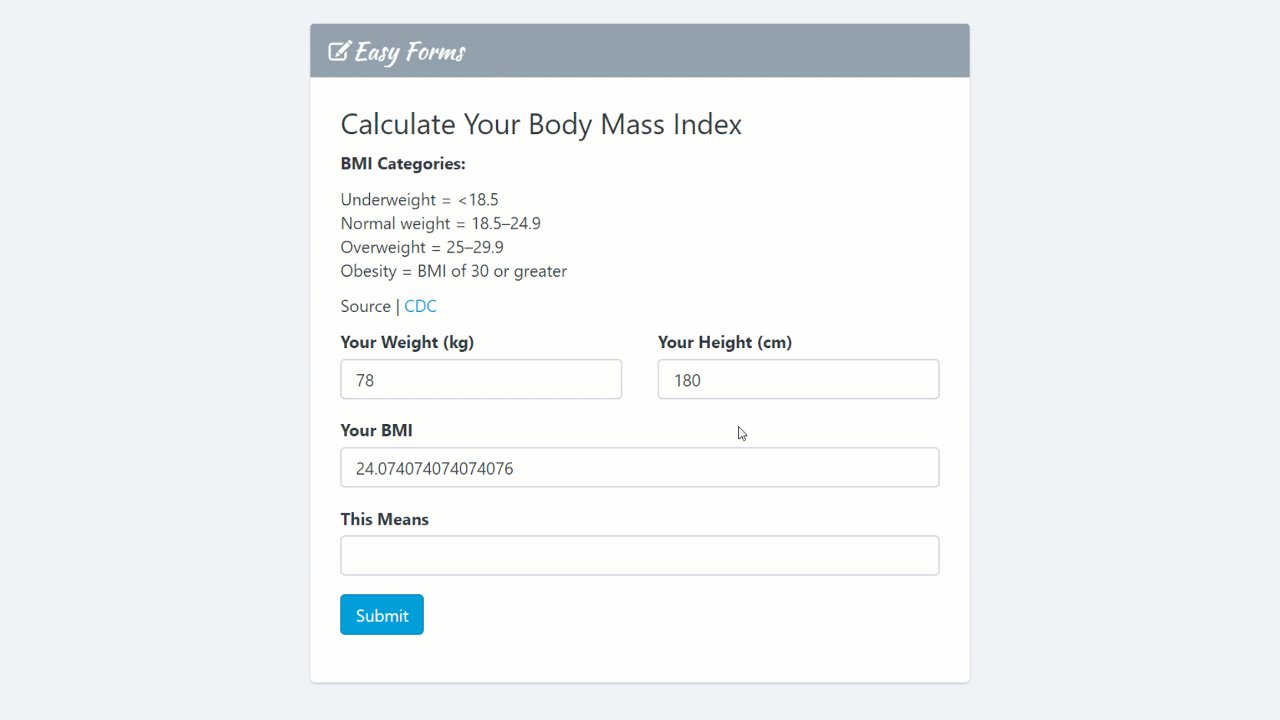
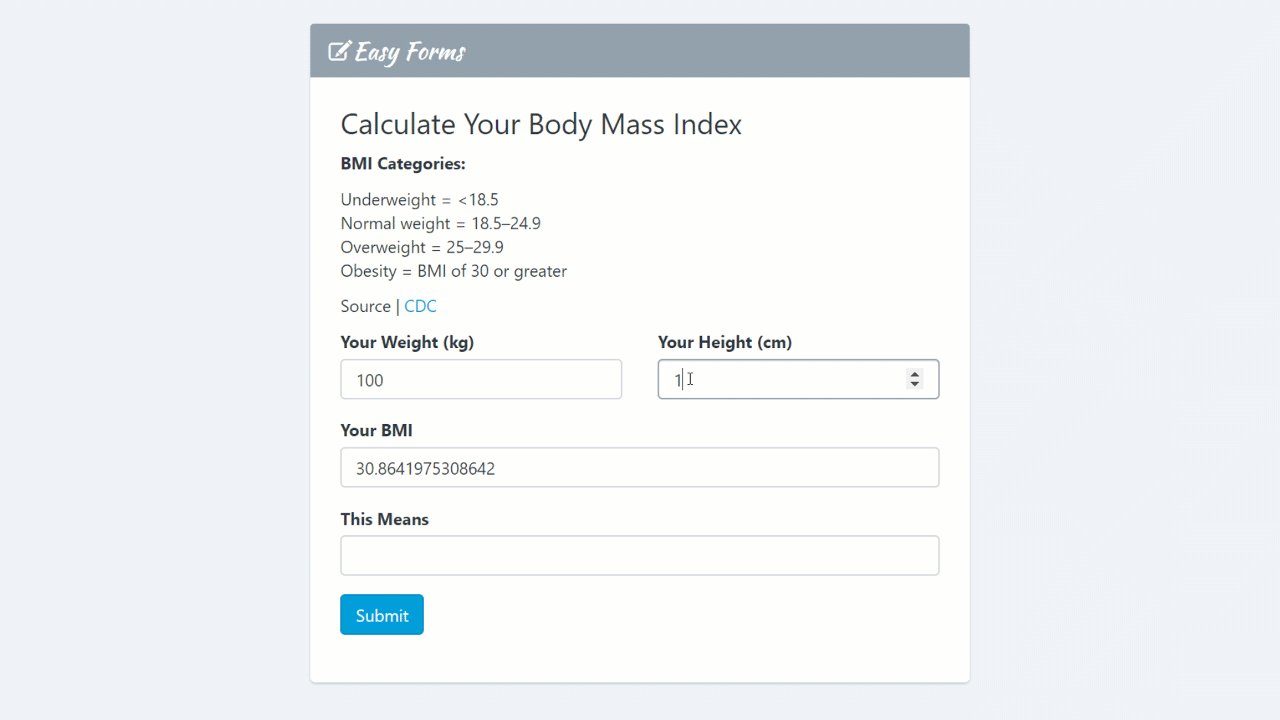
And that’s it.
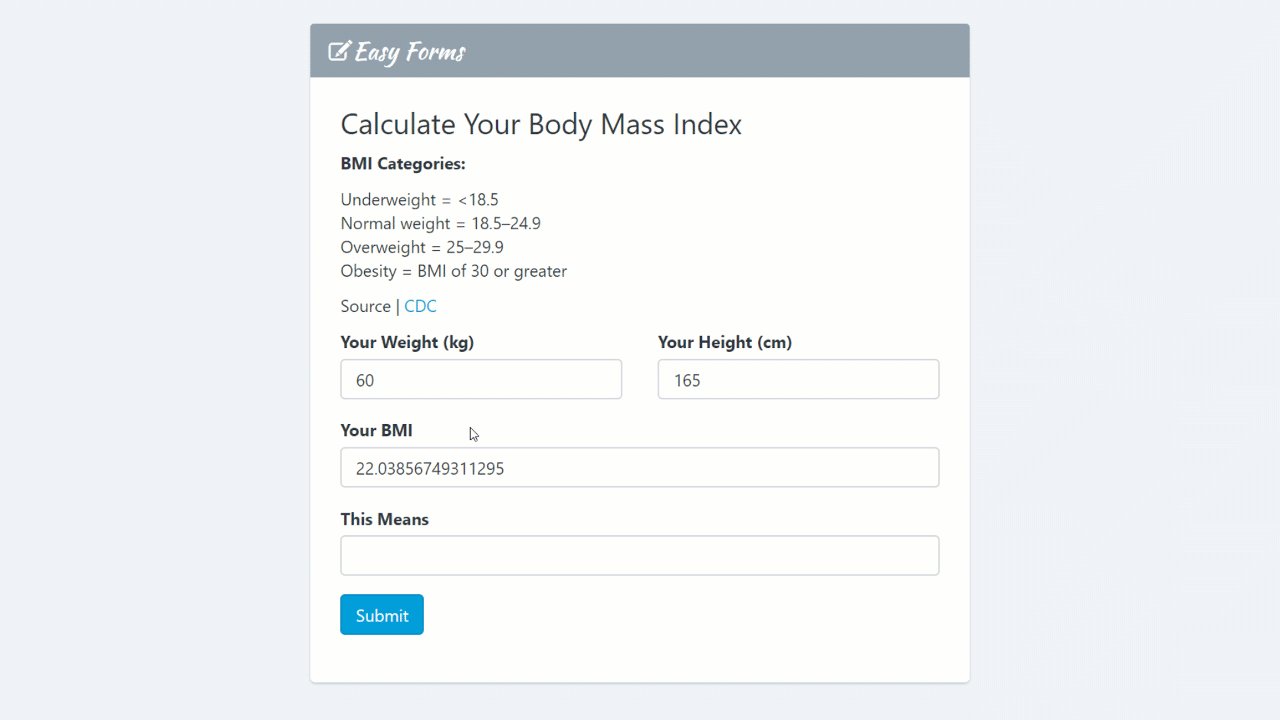
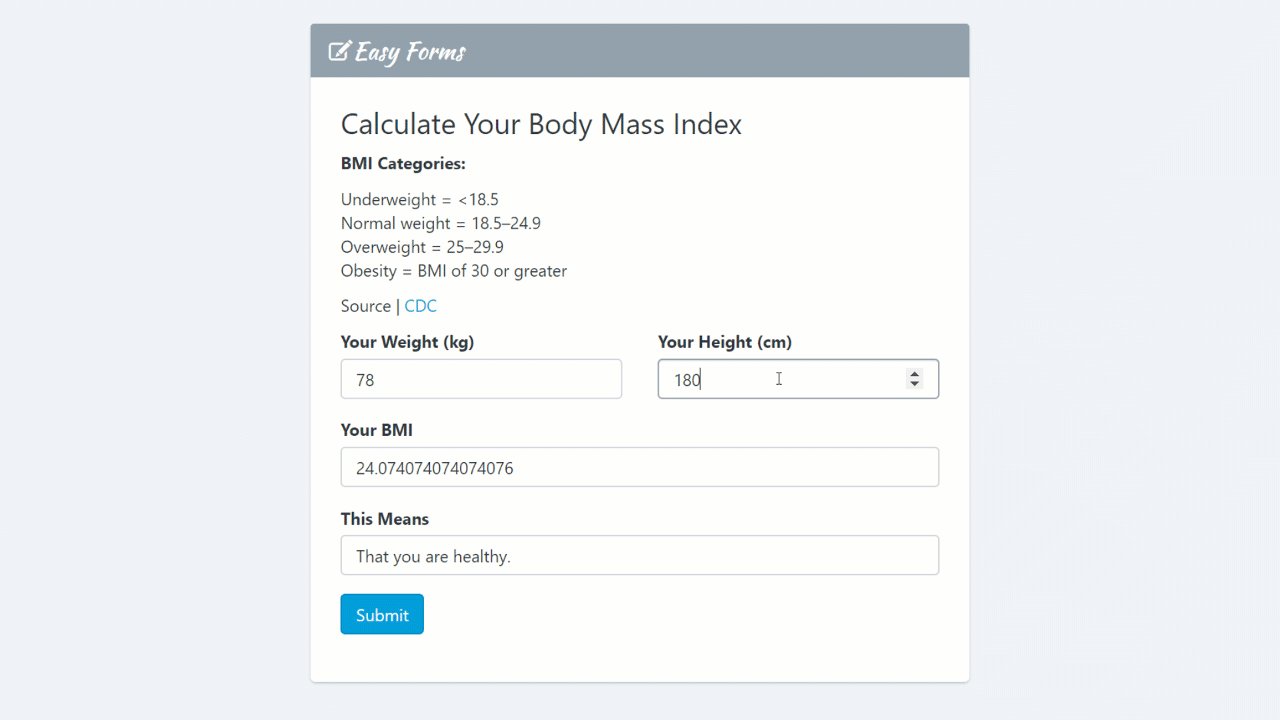
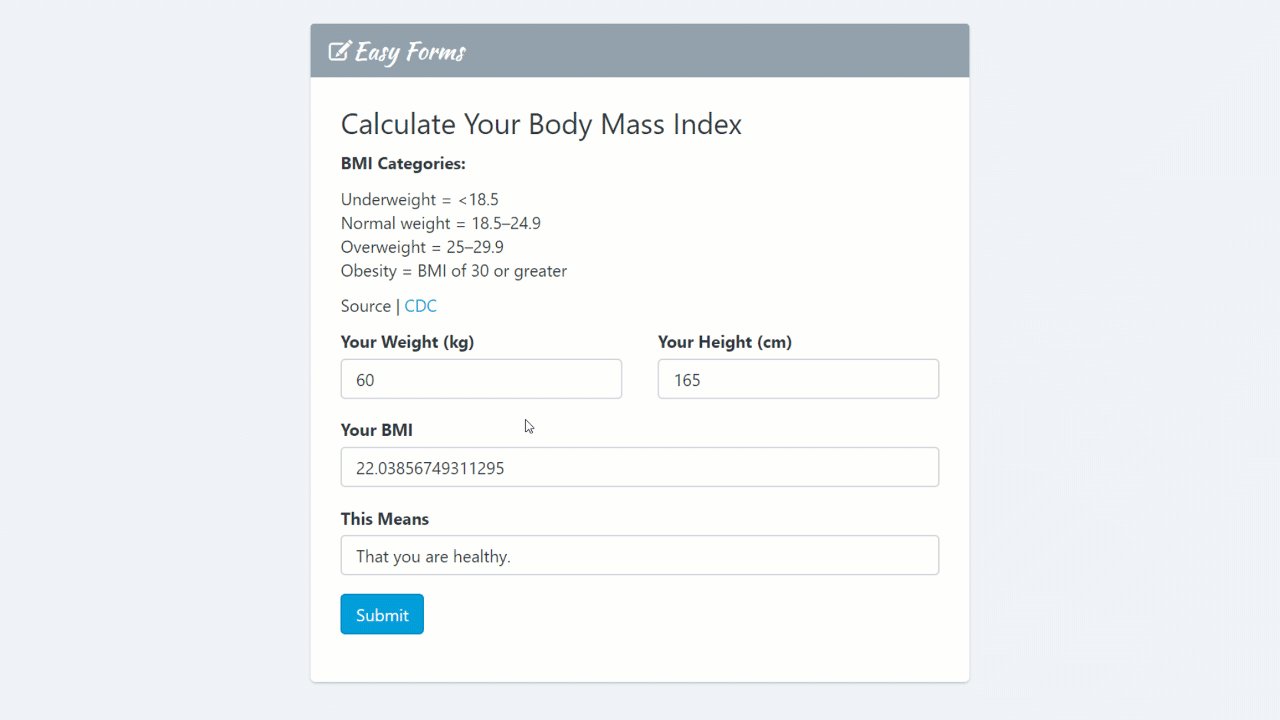
Now your form should look like this:
Ok! It works!
But, it’s no so friendly to our users. We need to use simple words to communicate the status.
Display dynamic text with conditional rules: “Format Text” action
As we already know the user’s BMI, what we need is to display a message that tells him, in simple words, what the index means.
For that, we are going to add 4 conditional rules, each one to cover the 4 BMI Categories and 4 different messages. Since these rules depend on the value calculated by the formula, we must add them after the first rule. Remember, order is important in conditional logic.
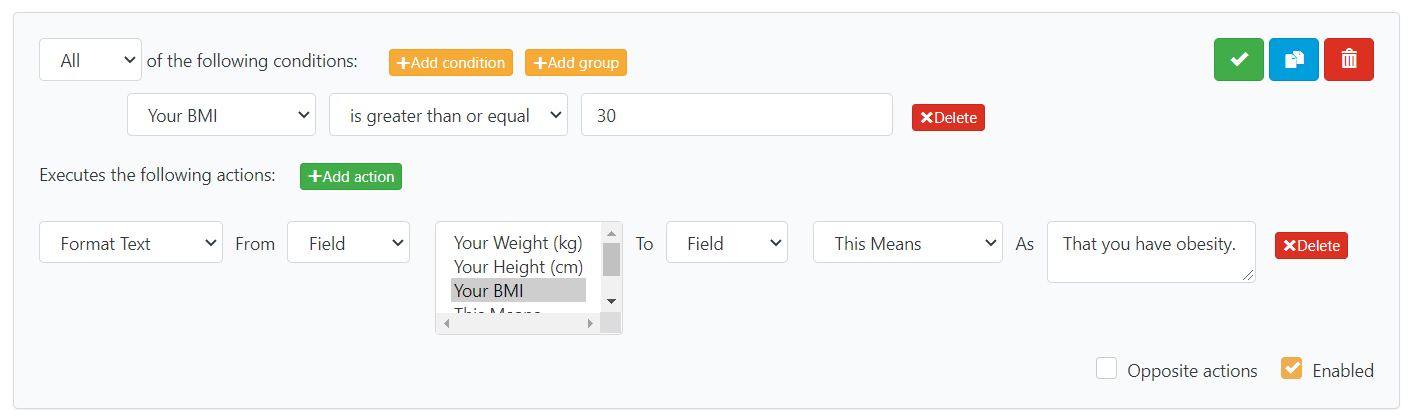
Tip: Take into consideration we have disabled opposite actions, because we are covering all the possible values of the BMI field, that means that one of these actions always will be executed, excluding the others.
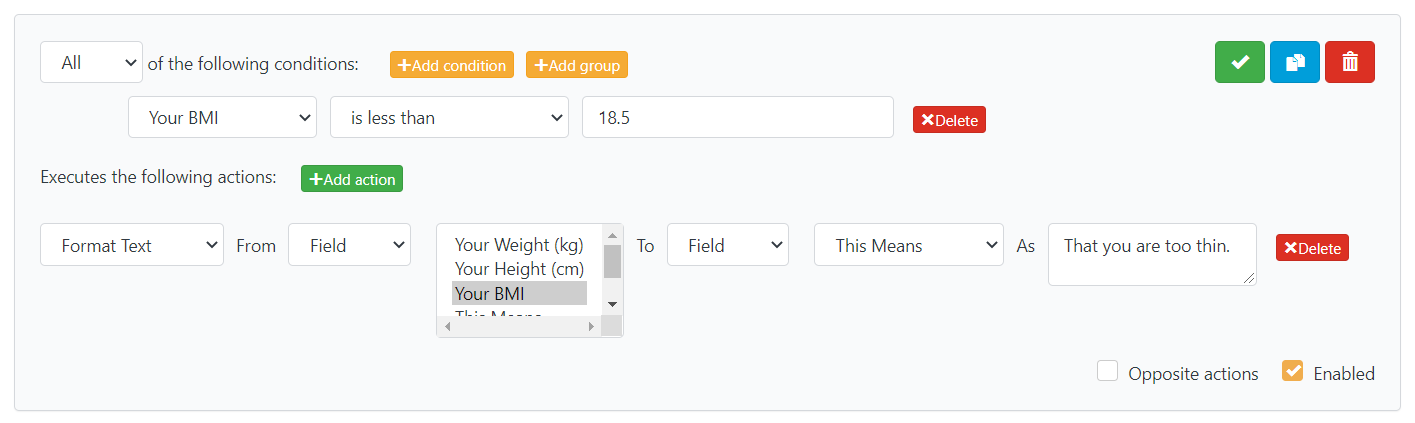
First category: BMI is less than 18.5
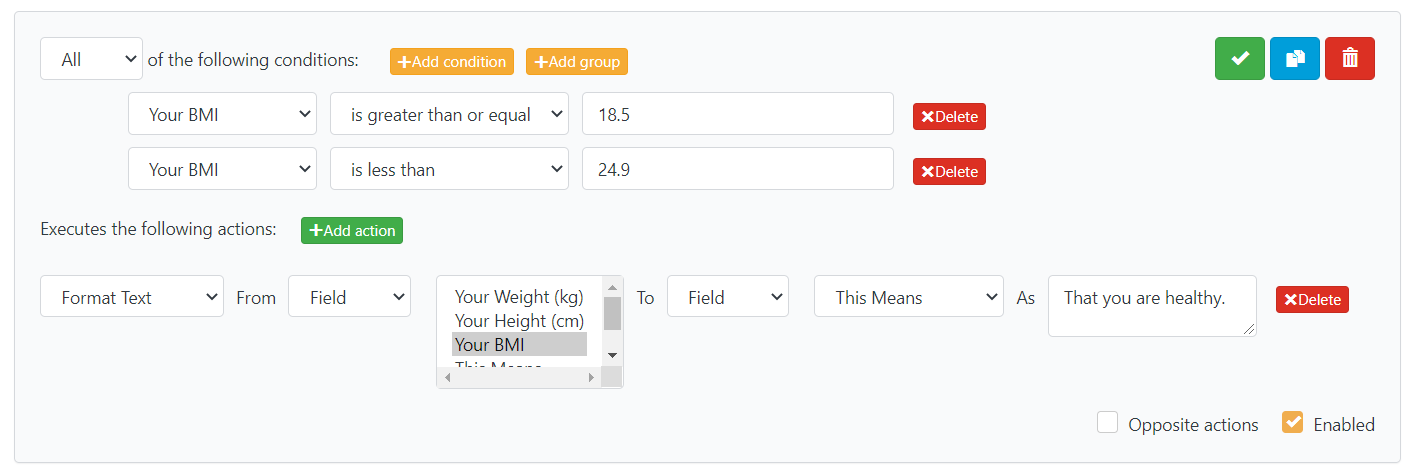
Second category: BMI is between 18.5 and 24.9
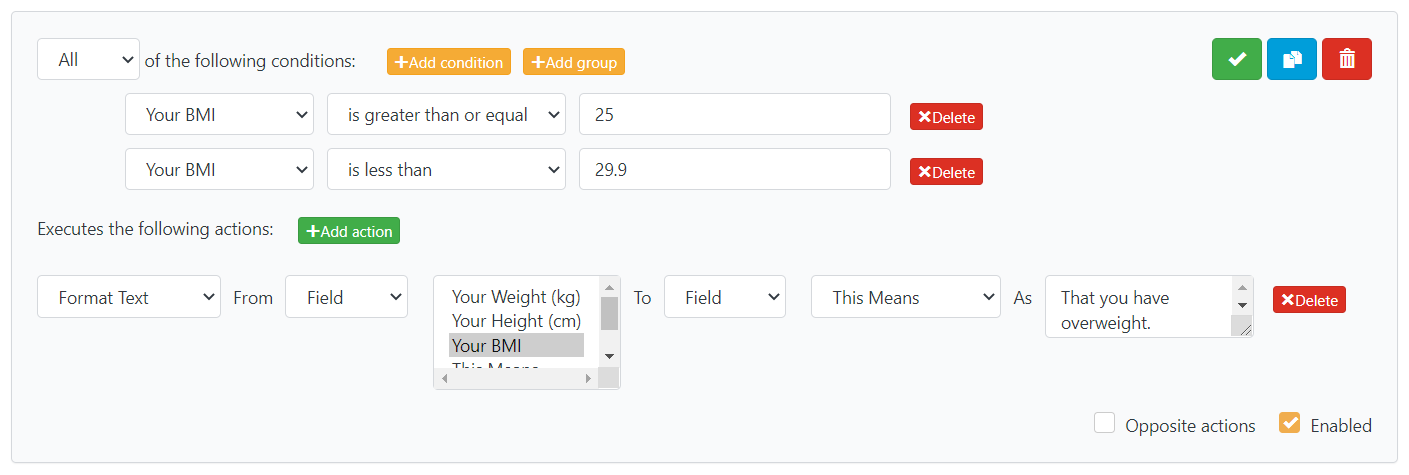
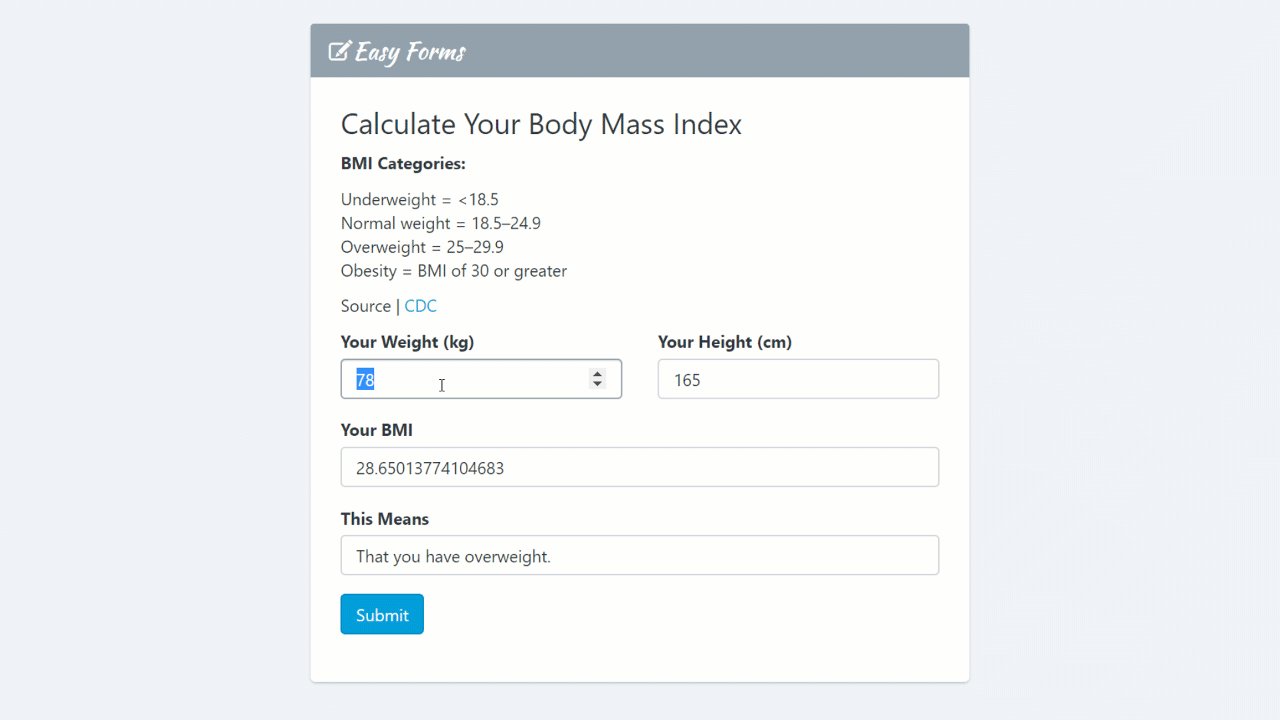
Third category: BMI is between 25 and 29.9
Fourth category: BMI is equal or greater than 30
And that’s all!
Now your form should look like this:
In this tutorial we saw:
- How to evaluate math formulas (form calculations).
- How to use the suggestion tool to select fields
- How to use the result of a mathematical formula as the input value for other conditions (order is important)
- How to use the “Format Text” tool to display dynamic text on your form.