If your business is based in the European Union (EU), or you process the personal data of individuals in the EU, this article is for you; because now your users will be available to view and edit their form submissions easily.
This feature is compatible with our premium add-on: Field Encryption. If you collect personal data, private data or sensitive data, this add-on is for you!
Form Widget: Edition Mode
To edit a form submission with the Form Widget, you need to set the Submission ID (‘sid’ key) to the “options” object in the embed code.
For example, copy and paste your embed code on your web page and apply the following change
From:
var s = d.createElement(t), options = {
'id': 119,
'container': 'c119',
'height': '1203px',
'form': '//example.com/app/embed'
};
To:
var s = d.createElement(t), options = {
'id': 119,
'sid': 156,
'container': 'c119',
'height': '1203px',
'form': '//example.com/app/embed'
};
As you can see above, after the Form ID (119), we added a new key: ‘sid‘ with the value of 156. That means we are going to view and edit the Submission with ID: 156.
This offer a lot of possibilities, including the option to edit a form entry on your own website.
So, if you have embedded a form within a page visible only for logged-in users, you can link the submission ID with the system you are using and dynamically display a form in edition mode.
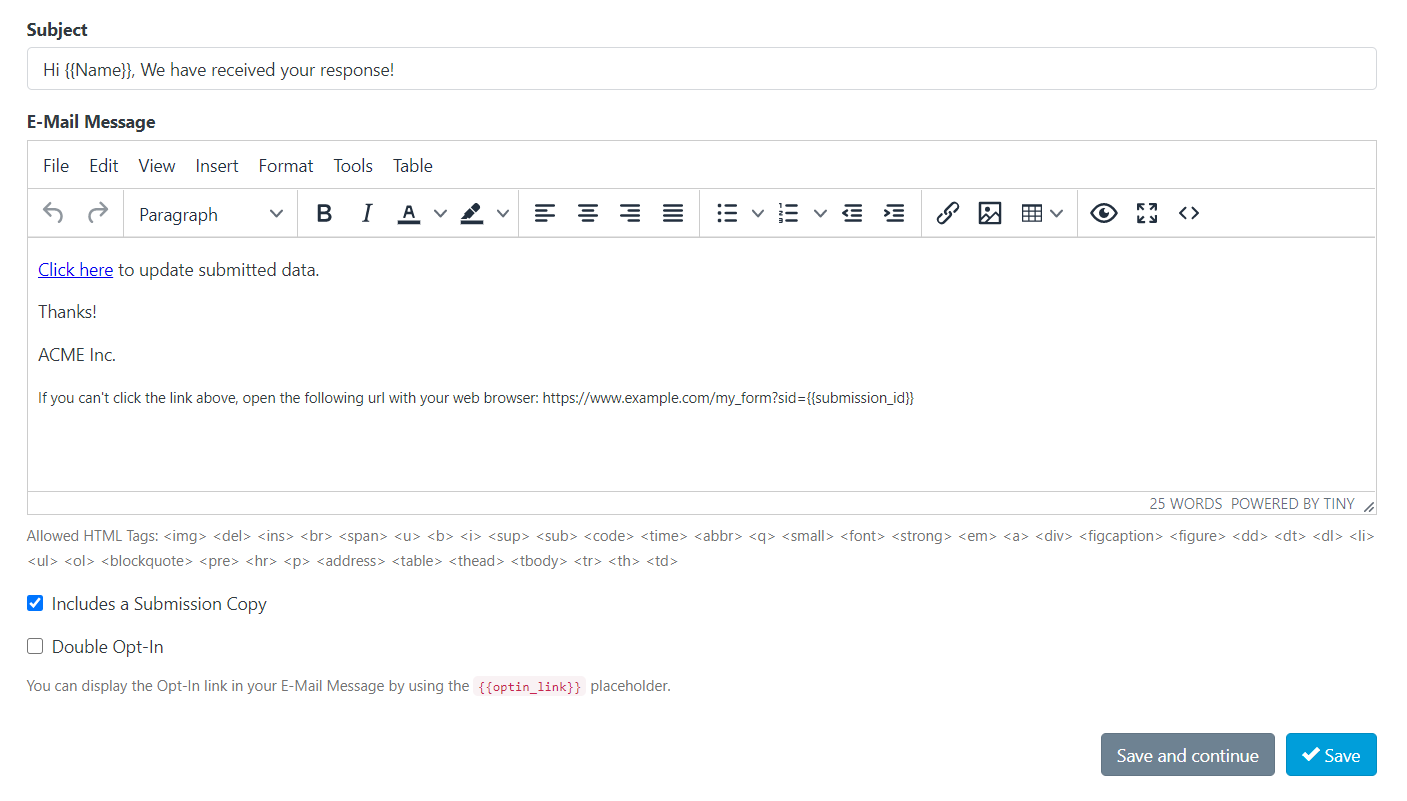
Or, you can just configure Easy Forms to send a confirmation email to the User including in the message body, the link to the page where you have embedded the form, plus a query string that contains the Submission ID. You can easily do this using the placeholder {{submission_id}} in your message.
For example: https://www.example.com/my_form?sid={{submission_id}}
Then you can use PHP to pass the Submission ID to your form.
var s = d.createElement(t), options = {
'id': 119,
'sid': <?php echo !empty($_GET["sid"]) ? $_GET["sid"] : 0; ?>,
'container': 'c119',
'height': '1203px',
'form': '//example.com/app/embed'
};
If none SID is passed, your form will work like always and will keep collecting data. And when a user submits the form, they will receive a confirmation email containing a link to the pre-filled form. From that link, they can update their entry.
That’s it!
Edit Form Submissions with the Form page
Edit a Form Submission in the Form page is very easy, just add the parameter “sid” with the Submission ID as value.
For example: https://www.example.com/app/form?id=119&sid=873
How to Hide Form Fields in Edition mode?
Edition mode displays your form inside a DIV with the CSS class: edit-submission. This allows you to hide form fields with a CSS Theme.
For example, if you want to hide a Signature field, go to the Form Builder, click on this field and enter a Container CSS Class: signature-container
Then, in your CSS Theme, you can use the following rule:
.edit-submission .signature-container {
display: none;
}
And that’s all!