Easy Forms comes with a flexible RBAC system to create granular permissions able to cover different requirements. To show you an example, we are going to create a User Role able to Submit Private Forms, nothing more. He won’t see the Form Manager, Stats, Submissions… We want this user to collect data, nothing more.
To meet this requirement we need to follow the next steps:
Create a User Role
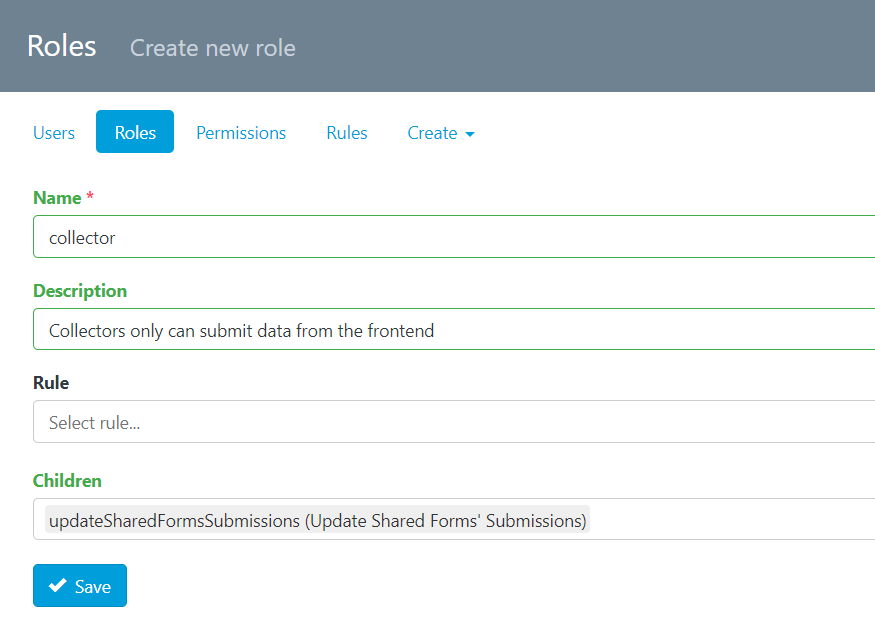
1) Go to Users > Create > New role
2) Enter the following details:
– Name: collector
– Description: Collectors only can submit data from the frontend
– Children: Select: updateSharedFormsSubmissions
That’s it!
Assign the user role to new users
Now we are going to assign that user role to a user.
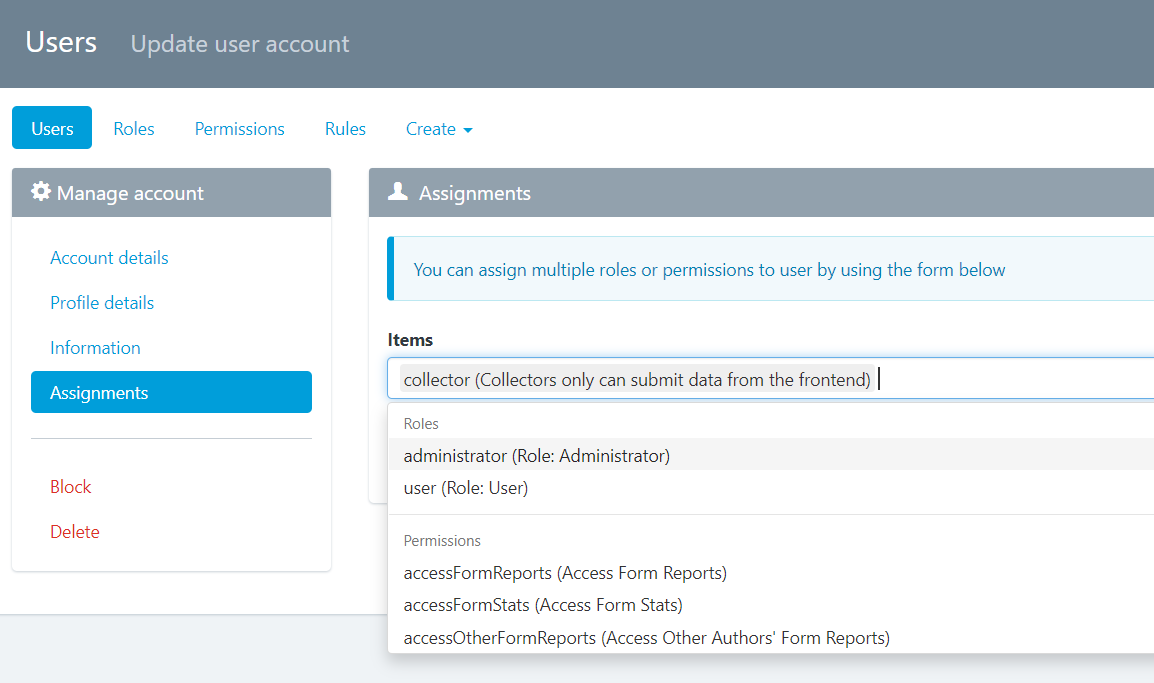
3. Go to Users -> Actions -> Update -> Assignments. In Items: Select: collector (Collectors only can submit data from the frontend)
That’s all!
Now this user can only access to shared forms and only will be able to submit forms.
Share a Private Form with the User
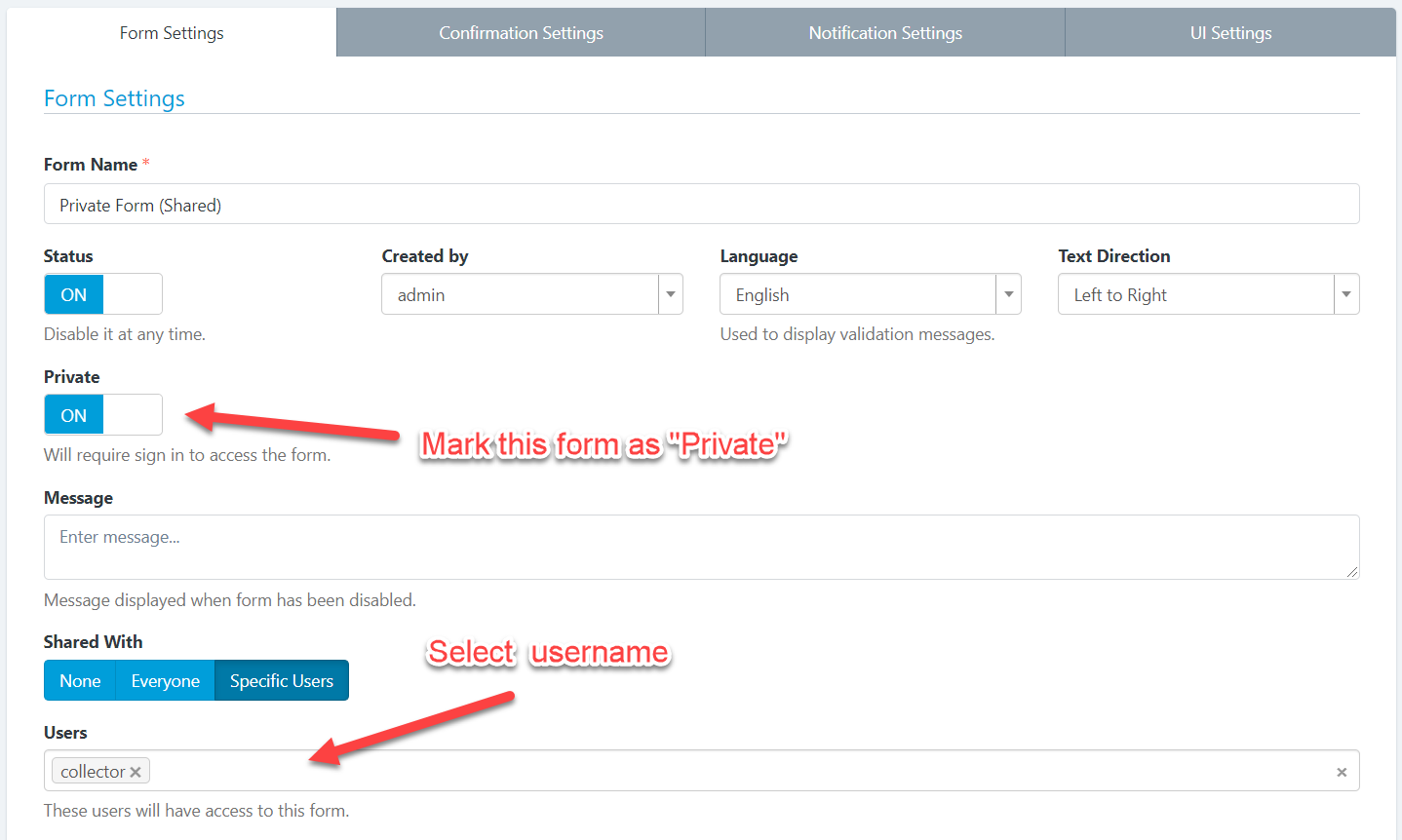
4. To share a private form with that user, go to Form Settings and set:
– Private: ON
– Shared With -> Specific Users. And select the Username.
Now, anonymous users won’t be able to access the form and only this user will be able to submit it.
For other users, you just need to follow the step 3 and 4.