
We are pleased to announce the release of Easy Forms 1.14. It includes the addition of the drag-and-drop column control, the ability to add custom properties to form fields, manage add-ons by form, sort submissions, capture form data with dot notation and many other new features, enhancements and fixes.
What is New?
1. Drag-and-Drop Column Control
Creating forms with columns has always been a simple process with Easy Forms’ Container CSS Classes. However with this release, now you have a column control built into the form builder. This enables users to easily drag and drop form fields into columns and design form layouts to fit any space and style.
Each form can contain up to four columns of equal widths. Due to this, you can now design forms to your exact requirements that fit perfectly with the space available on your website.
Within the form canvas, you can drag existing fields into the ‘column drop zone’ – the builder will then automatically resize all fields within the drop zone to create columns of equal width.
Resize Column Width
This new feature is compatible with Bootstrap CSS grid system. So you can easily change the container css class of each field to create columns of different sizes quickly.
2. Accessible Forms: Define custom attributes in your fields
Accessibility has been a key focus for this version, and we have worked to improve the creation of accessible forms. With this release you can add custom attributes to your form fields:
- Data attributes
- Aria attributes
- Special attributes, like inputmode, etc
- And even javascript events (onclick, onpaste, oncopy, etc)
For example, until this release, if we want to display a numeric keyboard to your users, you need to use a Number Field, and that’s fine, that is something that is expected. However, what happens if we want to use a Textarea and display a numeric keyword? With our new feature just add a new custom attribute: inputmode=numeric. The generated source code will be similar to:
<textarea inputmode="numeric" />
Or, for example, now we can describe form controls, in addition to the label. ARIA provides the aria-describedby attribute to directly associate the description with the control.
So, with the Form Builder we are going to add a button (type: reset) and we are going to add a custom attribute: aria-describedby=”descriptionReset”. Then, we can add a Snippet field to describe it. The generated code will be similar to:
<button type="reset" aria-describedby="descriptionReset">Revert</button><div id="descriptionRevert">Reverting will undo any changes that have been made in your form.</div>
The example above shows a <button> element that is described by a sentence in a separate <div> element.
Awesome!
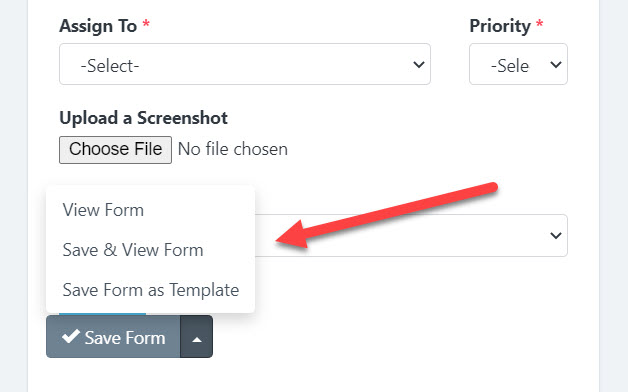
3. View Form and “Save & View Form” buttons from the Form Builder
Just a small addition to the form builder that makes our lives easier. Now just with a couple of clicks you can open & preview the form quickly.

4. Change the Time Zone and Date Format of Your Form
With this release you can choose the time zone & date format of your form entries, just go to Form Settings > Submission Settings and select your preference. This feature is optional, because by default all of the forms will use the User’s time zone and Application’s date format.
Doc. | Form Settings
5. Sort Form Submissions By Field Values
Submissions are listed in a grid view, one per row and with form fields as columns. To select a form submission entry, simply tick on one. And, from now, to sort submissions by Date, Submission ID, Submission Number or Field Values, click on the box at the table header.
Doc. | Submission Manager
6. Form End-Points: Capture Associative Array POST requests by using Field Aliases with dot notation
Now you can capture associative array post requests with Form End-Points. For example, if we want to capture John in the following POST request:
[
‘fields’ => [
‘name’ => [
‘value’ => ‘John’
],
],
]
Just go to the Form Builder, click the Name field and enter the following alias: fields.name.value
That’s all!
7. Manage Add-ons by Form
With Easy Forms 1.14, you can quickly view all the add-ons that a form is using and access their configurations from the Form Manager itself (Forms> Actions> Add-Ons).
Doc. | Form Add-Ons
8. Send email notifications to multiple emails collected by the same Email field
Now you can use an Email Field to capture multiple emails (comma separated) and send an email notification to all of them.
9. The Auto-Suggest Tool now shows additional variables like Form Name or Submission ID
Until now our auto-suggest tool allowed you to select the fields of a form; well, from this version in addition to the fields, you can also select additional variables, such as the Name of the Form, the Submission ID, the user’s Country or IP address, the entry date and much more.
Doc. | Auto Suggest Tool
10. PHP 8 Support
A common request that we have been receiving these weeks has been fulfilled. This release offers support for PHP 8, to get all the performance benefits that this version offers.
Doc. | System Requirements
11. And more!
- Changes submit button text when a form is saved with the Form Builder
- Centralizes all i18n messages within the core application
- Adds Form Builder version to Templates
- Amazon SES: Removes unnecessary quotes in From Name
- “Includes a Submission Copy” in Email Notifications
- Adds button to remove “install.php” and “easy_forms.sql” and go to “Log in” page automatically
- Addon Manager: Verify that an add-on exists before trigger its related events
- Migration files with collation: utf8_unicode_ci, instead of utf8_general_ci
- Check user permissions when a user wants to display a template within the Form Builder
- Fix the “Close” button when the Pop-up Form code is generated
- Fix Matrix fields with empty labels
- Fix the edition of multiple signature fields in the same form
- Fix the Form Download with Image logo
- Fix the conditional logic in Confirmation Settings.
- Fix incompatibility between Hash IDs and Password Protected Forms
- Removes “Easy Forms” html comment in Form page
- Updated vendors